最前端
技术最前端,专注 Web 技术学习与总结。JavaScript, JS, ES6, TypeScript, Vue, PHP, CSS3, Html5, Node, Git, Markdown 等技术文章。
 最前端
最前端 sans-serif Tags
全部301angulardirectiveserverbigpipebackbonebfclayoutdomcssomrenderbrowserslistcoffeescriptnpmnodeshellcssjavascriptpromisecrontabformdesignsambasnippetdockercentos7offsetxjqueryes6generatorjsfrontendgzipuglifycookiesessionflexhtmlmetahttpcachebrowserhttpswaterflowimagethispatternasyncbitbinarycorsjsonpiframemvvmiifememoryooclassroutereventalgorithmeslintoffset-pathsvgcanvassortnginxrewriteyarnsandboxmicro-appnodejsmediaprogramsolid程序设计pwaserviceWorkersetInterval重定向standardubbtypescript数据结构vimfontserifsans-serifwebpacksocket.iocometsslyeoman
# Serif 和 Sans-serif 字体的区别
在西方国家罗马字母阵营中,字体分为两大种类:Sans Serif 和 Serif,打字机体虽然也属于 Sans Serif,但由于是等宽字体,所以另外独立出 Monospace 这一种类,例如在 Web 中,表示代码时常常要使用等宽字体。
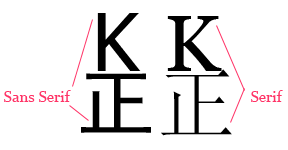
Serif 的意思是,在字的笔划开始及结束的地方有额外的装饰,而且笔划的粗细会因直横的不同而有不同。相反的,Sans Serif 则没有这些额外的装饰,笔划粗细大致差不多。如下图:

可以看出,我们平时所用的 Georgia、Times New Roman 等就属于 Serif 字体,而 Arial、Tahoma、Verdana 等则属于 Sans Serif 字体。对中文而言,同样存在这两大种类,很明显,宋体、细明体(繁体中常用)等就属于 Serif,而黑体、幼圆等则属于 Sans Serif。
jimco 2018/10/18 fontserifsans-serif
上一页 1 ... 1 ... 1 下一页