# 概念
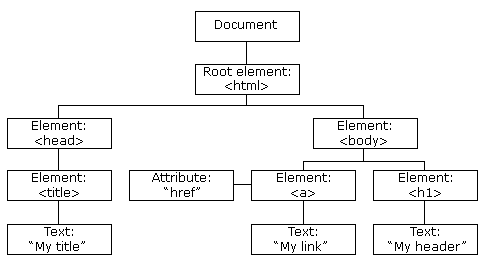
DOM, Document Object Model,是 HTML 和 XML 文档的编程接口。它提供了对文档的结构化的表述,并定义了一种方式可以使从程序中对该结构进行访问,从而改变文档的结构,样式和内容。DOM 将文档解析为一个由节点和对象(包含属性和方法的对象)组成的结构集合。简言之,它会将 web 页面和脚本或程序语言连接起来。

- 文档:一个页面就是一个文档,DOM 中使用 document 表示
- 元素:页面中的所有标签都是元素,DOM 中使用 element 表示
- 节点:网页中的所有内容都是节点(标签、属性、文本、注释等),DOM 中使用 node 表示
# 事件基础
# 事件流

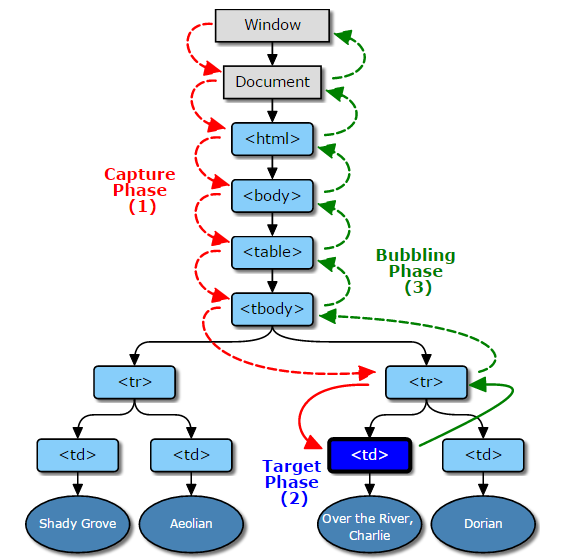
事件流又称为事件传播,描述的是从页面中接收事件的顺序。DOM2 级事件规定事件流包括三个阶段:事件捕获(capturing phase)、目标事件(target phase)、事件冒泡(bubbling phase)。
发生的顺序是:事件捕获阶段 -> 目标事件阶段 -> 事件冒泡阶段
事件触发一般来说会按照上面的顺序进行,但是也有特例,如果给一个目标节点同时注册冒泡和捕获事件,事件触发会按照注册的顺序执行。比如:
// 对于同时绑定了`捕获`&`冒泡`事件的元素本身,事件的执行顺序只取决于事件添加的先后顺序
// 以下会先打印「冒泡」然后是「捕获」
node.addEventListener(
'click',
event => {
console.log('冒泡');
},
false
);
node.addEventListener(
'click',
event => {
console.log('捕获');
},
true
);
# 事件对象
在用户触发事件,执行事件处理函数的时候,默认会向事件处理函数传入一个 event 对象,它记录了该事件的状态和行为。
event 常用属性和方法:
type事件类型target事件发出者(触发事件的元素)currentTarget事件监听者(被绑定事件的元素)stopPropagation()阻止事件冒泡或捕获preventDefault()阻止浏览器默认行为
举个栗子:
<div id="parent">
<div id="child"></div>
</div>
<script>
var parent = document.getElementById('parent');
function handler(e) {
console.log(e.target);
console.log(e.currentTarget);
console.log(this);
}
// 给父盒子注册点击事件
parent.addEventListener('click', handler, false);
</script>
当点击 parent 时,输出:
1 <div id="parent">...</div>
2 <div id="parent">...</div>
3 <div id="parent">...</div>
当点击 child 时,输出:
1 <div id="child">...</div>
2 <div id="parent">...</div>
3 <div id="parent">...</div>
以上,target 是事件发出者,curentTarget 是事件监听者,事件处理函数中的 this 等同于 e.currentTarget。
# 属性表
基础属性:
| 属性 | 描述 |
|---|---|
| altKey | 返回当事件被触发时,「ALT」是否被按下 |
| button | 返回当事件被触发时,哪个鼠标按钮被点击 |
| clientX | 返回当事件被触发时,鼠标指针的水平坐标 |
| clientY | 返回当事件被触发时,鼠标指针的垂直坐标 |
| ctrlKey | 返回当事件被触发时,「CTRL」键是否被按下 |
| metaKey | 返回当事件被触发时,「meta」键是否被按下 |
| relatedTarget | 返回与事件的目标节点相关的节点 |
| screenX | 返回当某个事件被触发时,鼠标指针的水平坐标 |
| screenY | 返回当某个事件被触发时,鼠标指针的垂直坐标 |
| shiftKey | 返回当事件被触发时,「SHIFT」 键是否被按下 |
IE 属性:
| 属性 | 描述 |
|---|---|
| cancelBubble | 如果事件句柄想阻止事件传播到包容对象,必须把该属性设为 true |
| fromElement | 对于 mouseover 和 mouseout 事件,fromElement 引用移出鼠标的元素 |
| keyCode | 对于 keypress 事件,该属性声明了被敲击的键生成的 Unicode 字符码;对于 keydown 和 keyup,不应使用可打印字符的 keyCode 属性 |
| offsetX, offsetY | 发生事件的地点在事件源元素的坐标系统中的 x 坐标和 y 坐标 |
| returnValue | 如果设置了该属性,它的值比事件句柄的返回值优先级高,把这个属性设置为 false 可以阻止浏览器默认行为 |
| srcElement | 对于生成事件的 Window 对象、Document 对象或 Element 对象的引用 |
| toElement | 对于 mouseover 和 mouseout 事件,该属性引用移入鼠标的元素 |
| x, y | 事件发生的位置的 x 坐标和 y 坐标,它们相对于用 CSS 动态定位的最内层包容元素 |
标准 event 属性:
| 属性/方法 | 描述 |
|---|---|
| bubbles | 返回布尔值,指示事件是否是冒泡事件类型 |
| cancelable | 返回布尔值,指示事件是否可拥可取消的默认动作 |
| currentTarget | 返回其事件监听器触发该事件的元素 |
| eventPhase | 返回事件传播的当前阶段 |
| target | 返回触发此事件的元素(事件的目标节点) |
| timeStamp | 返回事件生成的日期和时间 |
| type | 返回当前 Event 对象表示的事件的名称 |
| initEvent() | 初始化新创建的 Event 对象的属性 |
| preventDefault() | 通知浏览器不要执行与事件关联的默认动作 |
| stopPropagation() | 不再派发事件(常用于阻止事件冒泡) |
# 事件类型
用户界面事件:
| 事件 | 描述 |
|---|---|
| load | 在 window 上当页面加载完成后触发;在窗套(<frameset>)上当所有窗格(<frame>)都加载完成后触发;在 <img> 元素上当图片加载完成后触发;在 <object> 元素上当相应对象加载完成后触发 |
| unload | 当页面完全卸载后在 window 上触发;当所有框架都卸载后在框架集上触发;当嵌入的内容卸载完毕后在 <object> 上触发 |
| resize | 在 window 或窗格上当窗口或窗格被缩放时触发 |
| scroll | 当用户滚动包含滚动条的元素时在元素上触发(<body> 元素包含已加载页面的滚动条) |
表单事件:
| 事件 | 描述 |
|---|---|
| blur | 元素失去焦点时触发 |
| change | 该事件在表单元素的内容改变时触发(<input>, <keygen>, <select>, 和 <textarea>) |
| focus | 元素获取焦点时触发 |
| focusin | 元素即将获取焦点时触发 |
| focusout | 元素即将失去焦点时触发 |
| input | 元素获取用户输入时触发 |
| reset | 表单重置时触发 |
| search | 用户向搜索域输入文本时触发(<input="search">) |
| select | 用户选取文本时触发(<input> 和 <textarea>) |
| submit | 表单提交时触发 |
鼠标事件:
| 事件 | 描述 |
|---|---|
| click | 在用户单击鼠标主键(通常是左键)或按键盘回车键(基于无障碍的考虑)时触发 |
| dblclick | 在用户双击鼠标主键(通常是左键)时触发(这个事件不是在 DOM2 Events 中定义的,但得到了很好的支持,DOM3 Events 将其进行了标准化) |
| mousedown | 在用户按下任意鼠标键时触发(不能通过键盘触发) |
| mouseenter | 在用户把鼠标光标从元素外部移到元素内部时触发,该事件不冒泡,也不会在光标经过后代元素时触发(mouseenter 事件不是在 DOM2 Events 中定义的,而是 DOM3 Events 中新增的事件) |
| mouseleave | 在用户把鼠标光标从元素内部移到元素外部时触发,该事件不冒泡,也不会在光标经过后代元素时触发(mouseleave 事件不是在 DOM2 Events 中定义的,而是 DOM3 Events 中新增的事件) |
| mousemove | 在鼠标光标在元素上移动时反复触发(不能通过键盘触发) |
| mouseout | 在用户把鼠标光标从一个元素移到另一个元素上时触发。移到的元素可以是原始元素的外部元素,也可以是原始元素的子元素(不能通过键盘触发) |
| mouseover | 在用户把鼠标光标从元素外部移到元素内部时触发(不能通过键盘触发) |
| mouseup | 在用户释放鼠标键时触发(不能通过键盘触发) |
| mousewheel | 鼠标滚轮事件 |
触摸事件(移动端):
| 事件 | 描述 |
|---|---|
| touchstart | 手指触摸到屏幕时触发 |
| touchmove | 当手指在屏幕上移动时触发 |
| touchend | 当手指离开屏幕时触发 |
| touchcancel | 可由系统进行的触发,比如手指触摸屏幕的时候,突然 alert 了一下,或者系统中其他打断了 touch 的行为,则可以触发该事件 |
键盘事件:
| 事件 | 描述 |
|---|---|
| keydown | 用户按下键盘上某个键时触发,持续按住会重复触发 |
| keypress | 用户按下键盘上某个键并产生字符时触发,且持续按住会重复触发;Esc 键也会触发这个事件(DOM3 Events 废弃了 keypress 事件,推荐 beforeinput / keydown 代替 (opens new window)) |
| keyup | 用户释放键盘上某个键时触发 |
剪贴板事件:
| 事件 | 描述 |
|---|---|
| oncopy | 在用户拷贝元素内容时触发 |
| oncut | 在用户剪切元素内容时触发 |
| onpaste | 在用户粘贴元素内容时触发 |
点击事件的触发顺序:
- PC 网页上的大部分操作都是用鼠标的,即响应的是鼠标事件。
click事件的触发,可拆解为:mousedown -> mouseup -> click - 移动端上没有鼠标,所以就用触摸事件去实现类似的功能。
click事件的触发,可拆解为:touchstart -> touchmove -> touchend -> click
移动端 click 事件 300ms 延迟问题处理方案:
禁用缩放
<meta name="viewport" content="user-scalable=no" /> <!-- 或者 --> <meta name="viewport" content="initial-scale=1,maximum-scale=1">缺点:网页无法缩放
更改默认视口宽度
<meta name="viewport" content="width=device-width">FastClick
if ('addEventListener' in document) { document.addEventListener('DOMContentLoaded', function() { FastClick.attach(document.body); }, false); }指针事件
a[href], button { -ms-touch-action: none; /* IE10 */ touch-action: none; /* other */ }得益于现代浏览器对 W3C 规范
touch-action: manipulation的支持性,才真正彻底解决了点击事件延迟的问题。touch-action: manipulation规定浏览器只允许进行滚动和持续缩放操作。任何其它被touch-action: auto支持的行为不被支持。启用平移和双指缩放手势,但禁用其他非标准手势,例如双击缩放。 禁用双击缩放功能可减少浏览器在用户点击屏幕时延迟生成点击事件的需要。代码如下:html { touch-action: manipulation; }
# Node 类型 (opens new window)
DOM 将文档描绘成了一个多层次节点构成的结构,节点有很多的类型,每个类型又有不同的特点、数据和方法,节点之间也存在着相互的关系,同级关系,子父级关系等等。整个文档就是由一个个节点构建起来的树,就是我们经常说的 DOM 树。
# 基础属性
# nodeType
每个节点(node)都有一个 nodeType 属性,表明节点的类型,下面先简单列举一下常见的节点类型:
| 节点类型 | 常量 | 值 |
|---|---|---|
| 元素节点 | Node.ELEMENT_NODE | 1 |
| 属性节点 | Node.ATTRIBUTE_NODE | 2 |
| 文本节点 | Node.TEXT_NODE | 3 |
| 注释节点 | Node.COMMENT_NODE | 8 |
| 文档节点 | Node.DOCUMENT_NODE | 9 |
| doctype 节点 | Node.DOCUMENT_TYPE_NODE | 10 |
| 文档片断节点 | Node.DOCUMENT_FRAGMENT_NODE | 11 |
可以通过节点的 nodeType 值来判断节点类型:
<script>
console.log(document.nodeType); // 9
</script>
# nodeName
nodeName 属性返回节点的名称:
<div id="d1">hello world</div>
<script>
var div = document.getElementById('d1');
console.log(div.nodeName); // DIV
</script>
# nodeValue
nodeValue 属性返回一个字符串,表示当前节点本身的文本值,该属性可读写(只有文本节点、注释节点和属性节点有文本值):
<div id="d1">hello world</div>
<script>
var div = document.getElementById('d1');
console.log(div.nodeValue); // null
// 读
console.log(div.firstChild.nodeValue); // hello world
// 写
div.firstChild.nodeValue = '123';
</script>
# textContent
textContent 属性返回当前节点和它的所有后代节点的文本内容,该属性可读写:
<div id="d1">Hello <span>JavaScript</span> DOM</div>
<script>
var div = document.getElementById('d1');
console.log(div.textContent); // Hello JavaScript DOM
</script>
# 关系属性
节点之间存在着这样或那样的关系,每个 node 都有一个 childNodes 属性,其中保存着一个 NodeList 对象,有 length 属性,但不是一个 Array 实例,可以像下面一样访问里面存着的 node:
var fistChild = someNode.childNodes[0];
var secondChild = someNode.childNodes.item(1);
var count = someNode.childNodes.length;
# nextSibling
nextSibling 属性返回紧跟在当前节点后面的第一个同级节点。如果当前节点后面没有同级节点,则返回 null:
<div id="d1">hello</div><div id="d2">world</div>
<script>
var div1 = document.getElementById('d1');
var div2 = document.getElementById('d2');
console.log(div1.nextSibling); // <div id="d2">world</div>
console.log(div1.nextSibling === div2); // true
</script>
注意:可能会获取到「空格」或「回车」这样的文本节点
# previousSibling
previousSibling 属性返回当前节点前面的、距离最近的一个同级节点。如果当前节点前面没有同级节点,则返回 null:
<div id="d1">hello</div><div id="d2">world</div>
<script>
var div1 = document.getElementById('d1');
var div2 = document.getElementById('d2');
console.log(div2.previousSibling); // <div id="d1">hello</div>
console.log(div2.previousSibling === div1); // true
</script>
# parentNode
parentNode 属性返回当前节点的父节点。对于一个节点来说,它的父节点只可能是三种类型:元素节点(element)、文档节点(document)和文档片段节点(documentfragment):
<div id="d1">hello world</div>
<script>
var div1 = document.getElementById('d1');
console.log(div1.parentNode); // body
</script>
# parentElement
parentElement 属性返回当前节点的父元素节点。如果当前节点没有父节点,或者父节点类型不是元素节点,则返回 null:
<div id="d1">hello world</div>
<script>
var div1 = document.getElementById('d1');
console.log(div1.parentElement); // body
// 将父元素节点的背景颜色设置为红色
div1.parentElement.style.backgroundColor = 'red';
</script>
# firstChild, lastChild
firstChild 属性返回当前节点的第一个子节点,如果当前节点没有子节点,则返回 null,lastChild 则返回最后一个子节点:
<div id="d1">hello world<div>我是子节点</div></div>
<div id="d2"><div>我是子节点</div></div>
<script>
var div1 = document.getElementById('d1');
console.log(div1.firstChild); // hello world
console.log(div1.lastChild); // <div>我是子节点</div>
var div2 = document.getElementById('d2');
console.log(div2.firstChild); // <div>我是子节点</div>
</script>
# childNodes
childNodes 属性返回一个类似数组的对象(NodeList 集合),成员包括当前节点的所有子节点:
<div id="d1">hello world<div>我是子节点</div></div>
<script>
var div1 = document.getElementById('d1');
console.log(div1.childNodes); // NodeList[text, div]
</script>
我们还可以使用 for 循环来遍历某个节点的所有子节点:
var div = document.getElementById('div1');
var children = div.childNodes;
for (var i = 0; i < children.length; i++) {
// ...
}
# 操作方法
# appendChild
- 语法:
node.appendChild(aChild) - 描述:将一个节点附加到指定父节点的子节点列表的末尾处。如果将被插入的节点已经存在于当前文档的文档树中,那么会将它从原先的位置移动到新的位置(不需要事先移除要移动的节点)。
- 参数:
aChild:要追加给父节点(通常为一个元素)的节点
- 返回值:返回追加后的子节点(
aChild)
<script>
// 创建元素节点 p
var p = document.createElement('p');
// 向p标签插入内容
p.innerHTML = '我是一个 p 标签';
// 将节点插入到body中
document.body.appendChild(p);
</script>
# insertBefore
- 语法:
parentNode.insertBefore(newNode, referenceNode) - 描述:在参考节点之前插入一个拥有指定父节点的子节点。如果给定的子节点是对文档中现有节点的引用,会将其从当前位置移动到新位置(在将节点附加到其他节点之前,不需要从其父节点删除该节点)。
- 参数:
parentNode:新插入节点的父节点newNode:用于插入的节点referenceNode:newNode将要插在这个节点之前,若为null则newNode将被插入到父节点的子节点列表的末尾
- 返回值:返回被插入过的子节点(
newNode)
<div id="parentElement">
<span id="childElement">foo bar</span>
</div>
<script>
// 创建一个新的、普通的 <span> 元素
var sp1 = document.createElement('span');
// 向 span 标签插入内容
sp1.innerHTML = '我是 span 标签';
// 插入节点之前,要获得节点的引用
var sp2 = document.getElementById('childElement');
// 获得父节点的引用
var parentDiv = sp2.parentNode;
// 在 DOM 中在 sp2 之前插入一个新元素
parentDiv.insertBefore(sp1, sp2);
</script>
# removeChild
- 语法:
parentNode.removeChild(child) - 描述:从 DOM 中删除一个子节点,返回删除的节点(被移除的这个子节点仍然存在于内存中)
- 参数:
parentNode:待删除节点的父节点child:要移除的那个子节点
- 返回值:删除的节点(
child)
<div id="d1">
<span id="s1">我是 span 标签</span>
</div>
<script>
var span1 = document.getElementById('s1');
span1.parentNode.removeChild(span1);
</script>
# replaceChild
- 语法:
parentNode.replaceChild(newChild, oldChild) - 描述:用指定的节点替换当前节点的一个子节点,并返回被替换掉的节点。
- 参数:
parentNode:待替换节点的父节点newChild:用来替换oldChild的新节点。如果该节点已经存在于 DOM 树中,则它首先会被从原始位置删除。oldChild:被替换掉的原始节点
- 返回值:返回被替换掉的节点(
oldChild)
<div id="d1">
<span id="s1">我是 span 标签</span>
</div>
<script>
var span1 = document.getElementById('s1');
// 创建一个新的div标签
var div1 = document.createElement('div');
// 向 div 标签插入内容
div1.innerHTML = '我是 div1 标签';
// 节点替换
span1.parentNode.replaceChild(div1, span1);
</script>
# cloneNode
- 语法:
node.cloneNode(deep) - 描述:克隆节点
- 参数:
deep:可选,是否采用深度克隆,默认为false。如果为true,则该节点的所有后代节点也都会被克隆,如果为false,则只克隆该节点本身。
- 返回值:返回调用该方法的节点的一个副本
var p = document.getElementById('para1');
var p_prime = p.cloneNode(true);
# normalize
- 语法:
node.normalize() - 描述:将当前节点和它的后代节点「规范化」(normalized)。在一个「规范化」后的 DOM 树中,不存在一个空的文本节点,或者两个相邻的文本节点。
- 参数:
node:待规范化的节点
- 返回值:
undefined
var wrapper = document.createElement('div');
wrapper.appendChild(document.createTextNode('Part 1 '));
wrapper.appendChild(document.createTextNode('Part 2 '));
// 这时(规范化之前),wrapper.childNodes.length === 2
// wrapper.childNodes[0].textContent === 'Part 1 '
// wrapper.childNodes[1].textContent === 'Part 2 '
wrapper.normalize();
// 现在(规范化之后),wrapper.childNodes.length === 1
// wrapper.childNodes[0].textContent === 'Part 1 Part 2'
# Element 节点 (opens new window)
Element 对象对应网页的 HTML 元素。每一个 HTML 元素在 DOM 树上都会转化成一个 Element 节点对象。它的特性包括:
nodeType值为1nodeName值为元素标签名;也可以使用tagName获取(注意大小写问题)nodeValue值为nullparentNode可能为Document或Element- 子节点可能是:
Element、Text、Comment等等
# HTML 元素 (opens new window)
所有的 HTML 元素都是由 HTMLElement 类型表示,继承了 Node 和 Element 对象的标准属性,也实现了其他非标准属性,下面列举部分:
id: 规定元素的id属性,唯一标识title: title 属性lang: 规定元素的lang属性,声明了元素内容的语言代码dir: 规定元素的dir属性,声明了文档文本的方向className: 规定元素的class属性- 更多其他属性,参考 文档 (opens new window)
# 常用属性
| 属性 | 描述 |
|---|---|
| attributes | 返回一个与该元素相关的所有属性的集合 |
| classList | 返回该元素包含的 class 属性的集合 |
| className | 获取或设置指定元素的 class 属性的值 |
| clientHeight | 获取元素内部的高度,包含内边距,但不包括水平滚动条、边框和外边距 |
| clientTop | 返回该元素距离它上边界的高度 |
| clientLeft | 返回该元素距离它左边界的宽度 |
| clientWidth | 返回该元素它内部的宽度,包括内边距,但不包括垂直滚动条、边框和外边距 |
| innerHTML | 设置或获取 HTML 语法表示的元素的后代 |
| tagName | 返回当前元素的标签名 |
其中 classList 性有自己的几个操作方法:
| 方法 | 描述 |
|---|---|
add(value) | 将给定的字符串添加到列表,如果有,则不添加 |
contains(value) | 列表里面有没有给定的值,返回 true / false |
remove(value) | 删除列表中给定的值 |
toggle(value) | 没有就添加,有就删除 |
div.classList.remove('item');
div.classList.add('current');
div.classList.toggle('active');
# 常用方法
| 方法 | 描述 |
|---|---|
element.innerHTML = 'new html content' | 改变元素的 innerHTML |
element.attribute = 'value' | 修改已经存在的属性的值 |
element.getAttribute() | 返回元素节点的指定属性值 |
element.setAttribute(attribute, value) | 设置或改变 HTML 元素的属性值 |
element.style.property = 'new style' | 改变 HTML 元素的样式 |
element.innerHTML:
<div id="div1">我是一个div</div>
<script>
var d1 = document.getElementById('div1');
// 获取
console.log(d1.innerHTML);
// 设置
d1.innerHTML = '我是新的内容';
</script>
element.attribute:
<div id="div1">123</div>
<script>
var d1 = document.getElementById('div1');
// 直接将已经存在的属性进行修改
d1.id = 'div2';
</script>
element.getAttribute:
<div id="div1">我是一个div</div>
<script>
var div = document.getElementById('div1');
// 返回元素节点的指定属性值
console.log(div.getAttribute('id')); // div1
</script>
element.setAttribute:
<div id="div1">我是一个div</div>
<script>
var d1 = document.getElementById('div1');
// 设置 div1 的 class 为 divCla
d1.setAttribute('class', 'divCla');
</script>
element.style.property:
<div id="div1">我是一个div</div>
<script>
var d1 = document.getElementById('div1');
// 获取 div1 的 style 样式
console.log(d1.style);
// 设置 div1 的 style
d1.style.backgroundColor = 'red';
</script>
更多属性及方法,参考:
# Text 节点
Text 节点由 Text 类型表示,包含按字面解释的纯文本,也可能包含转义后的 HTML 字符,但不含 HTML 代码。它的特性包括:
nodeType值为3nodeName值为#textnodeValue值为节点包含的文本parentNode可能为Element- 没有子节点
开始和结束标签之间只要有内容,就会创建一个文本节点:
<!-- 没有文本节点 -->
<div></div>
<!-- 有空格,故有一个文本节点 -->
<div> </div>
<!-- 有内容,故有一个文本节点 -->
<div id="d1">hello world</div>
<script>
var div = document.getElementById('d1');
var textNode = div.firstChild;
textNode.nodeValue; // hello world
</script>
# 常用属性
| 属性 | 描述 |
|---|---|
| length | 文本长度 |
# 常用方法
| 方法 | 描述 |
|---|---|
appendData(text) | 追加文本 |
deleteData(beginIndex, count) | 删除文本 |
insertData(beginIndex, text) | 插入文本 |
replaceData(beginIndex, count, text) | 替换文本 |
splitText(beginIndex) | 从 beginIndex 位置将当前文本节点分成两个文本节点 |
document.createTextNode(text) | 创建文本节点,参数为要插入节点中的文本 |
substringData(beginIndex, count) | 从 beginIndex 开始提取 count 个子字符串 |
举个栗子:
<div id="container"></div>
<script>
// 创建文本节点
var textNode = document.createTextNode('Hello World!');
// 获取 container
var div = document.getElementById('container');
div.appendChild(textNode); // 将文本节点插入 container
textNode.replaceData(0, 5, 'Hi'); // 替换文本
textNode.insertData(0, 'Hello'); // 插入文本
</script>
# Document 节点
Javascript 通过使用 Document 类型表示文档。在浏览器中,document 对象是 HTMLDocument 的一个实例,表示整个 HTML 页面。document 对象是 window 对象的一个属性,因此可以直接调用。HTMLDocument 继承自 Document。它的特性包括:
nodeType值为9nodeName值为#documentnodeValue值为nullparentNode值为null- 子节点可能是一个
DocumentType、Element、Comment
# 常用属性
| 属性 | 描述 |
|---|---|
| head | 指向 <head> 元素 |
| title | 获取文档的标题 |
| body | 指向 <body> 元素 |
| doctype | 访问 <!DOCTYPE>(浏览器支持不一致,很少使用) |
| documentElement | 指向 HTML 页面中的 <html> 元素 |
| URL | 取得完整的 URL |
| domain | 取得域名,并且可以进行设置,在跨域访问中经常会用到 |
| referrer | 取得链接到当前页面的那个页面的 URL,即来源页面的 URL |
| links | 获取文档中所有带 href 属性的元素 |
| forms | 获取所有的 form 对象,返回 HTMLCollection 类数组对象 |
| images | 获取所有的 img 对象,返回 HTMLCollection 类数组对象 |
var originTitle = document.title; // 取得页面的 title
document.title = 'New Title'; // 设置页面 title
var url = document.URL; // 取得页面的完整 URL
var domin = document.domin; // 取得域名
var referrer = document.referrer; // 取得来源页面的 URL
# 常用方法
| 方法 | 描述 |
|---|---|
getElementById(id) | 通过元素 id 来查找元素 |
getElementsByTagName(name) | 通过标签名来查找元素 |
getElementsByClassName(name) | 通过类名来查找元素 |
querySelector(selector) | 返回文档中匹配指定的 CSS 选择器的第一个元素 |
querySelectorAll(selector) | 返回文档中匹配的 CSS 选择器的所有元素节点列表 |
createElement(element) | 创建一个新的 HTML 元素 |
getElementById():
<div id="d1">我是一个div标签</div>
<script>
// 查找 id 为 d1 的标签
var div = document.getElementById('d1');
console.log(div);
</script>
getElementsByTagName():
<p>我是p标签</p>
<p>我是p标签</p>
<p>我是p标签</p>
<script>
// 查找所有 p 标签
var p = document.getElementsByTagName('p');
console.log(p);
</script>
getElementsByClassName():
<div class="div1">我是div标签</div>
<div class="div1">我是div标签</div>
<div class="div1">我是div标签</div>
<script>
// 查找 class 为 div1 的标签
var div = document.getElementsByClassName('div1');
console.log(div);
</script>
querySelector():
<div id="div1">我是一个div</div>
<div id="div1">我是一个div</div>
<script>
document.querySelector('#div1').innerHTML = 'Hello World !';
</script>
querySelectorAll():
<div class="div1">我是一个div</div>
<div class="div1">我是一个div</div>
<script>
console.log(document.querySelectorAll('.div1'));
var x = document.querySelectorAll('.div1');
x[0].innerHTML = '我是新的 div';
</script>
createElement():
<script>
// 创建元素节点 p
var p = document.createElement('p');
// 向 p 标签插入内容
p.innerHTML = '我是一个 p 标签';
// 将节点插入到 body 中
document.body.appendChild(p);
</script>
