无论是在注册流程、多视图步进器,还是在单调的数据输入界面中,表单都是数字产品设计中最重要的组成部分之一。本文着重介绍了表单设计中常见的该做和不该做的事情。请记住,这些都是一般准则,每个规则都有例外。
# 设计原则
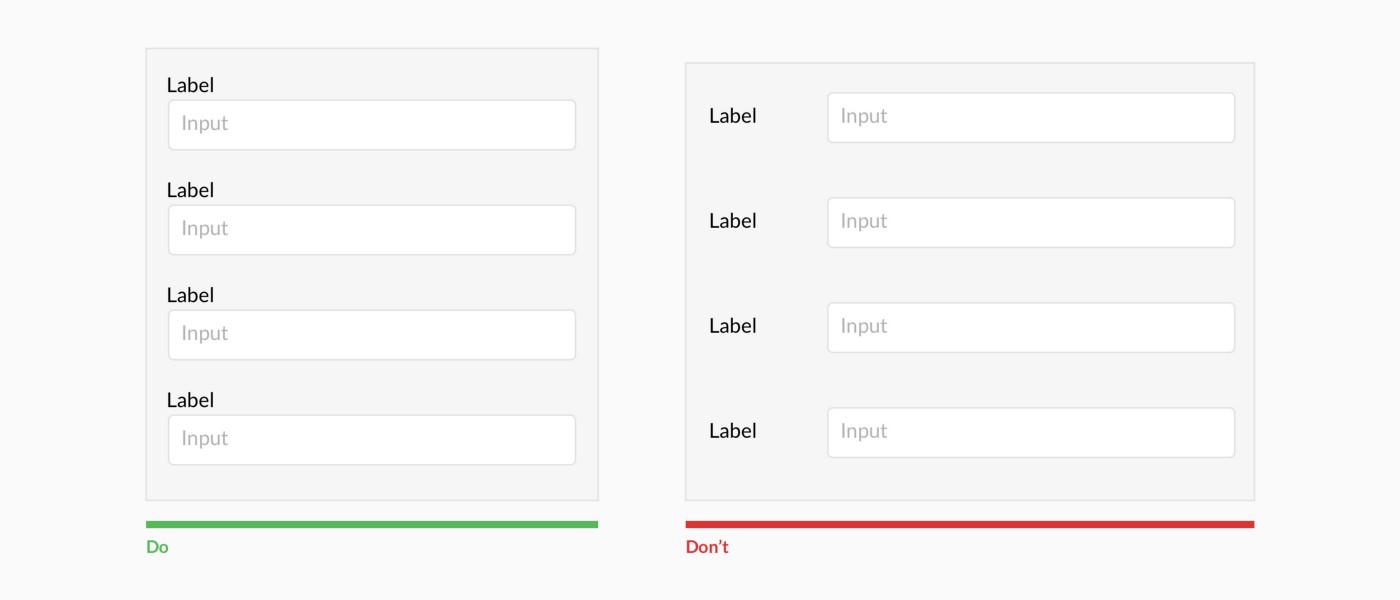
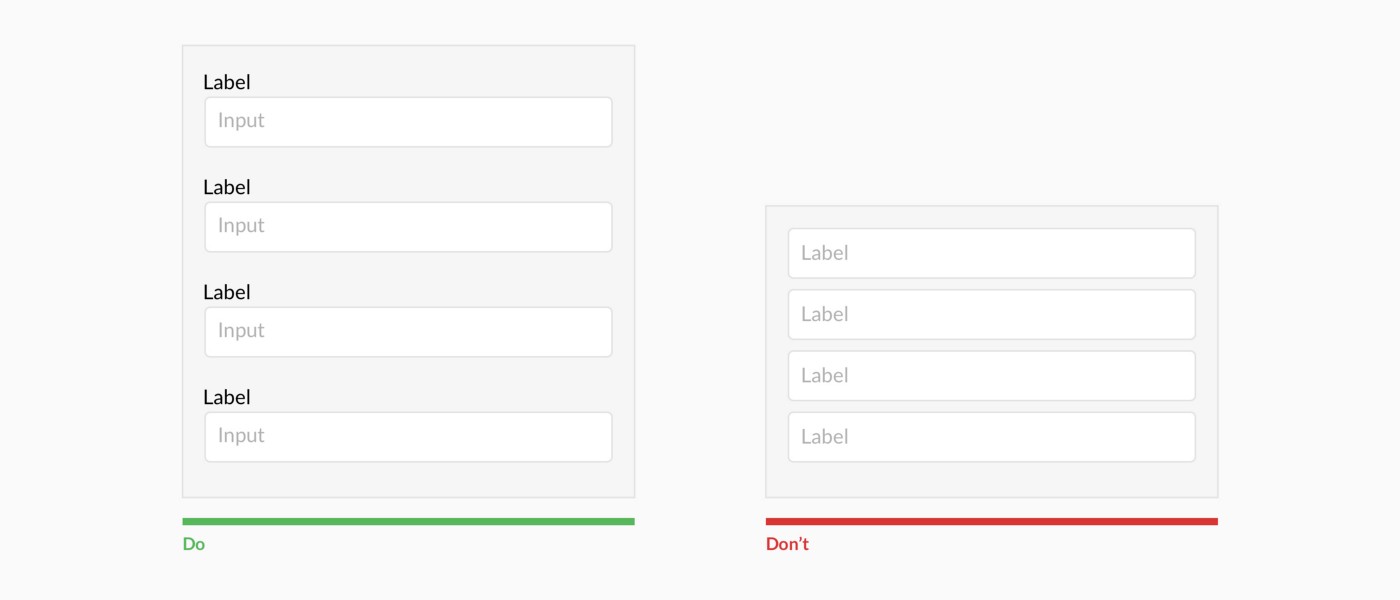
# 单栏设计

多栏会破坏用户在垂直方向上的关注趋势。
# Label 顶部对齐

用户完成 label 顶部对齐的表单的比率远远高于左侧对齐的。顶部对齐的 label 在手机上也能很好地转换。然而,你依然可以考虑将 label 左对齐用于具有可变选项的大型数据集输入,因为它们更容易一起浏览,减少高度,并且比顶部对齐的 label 更容易引起关注。
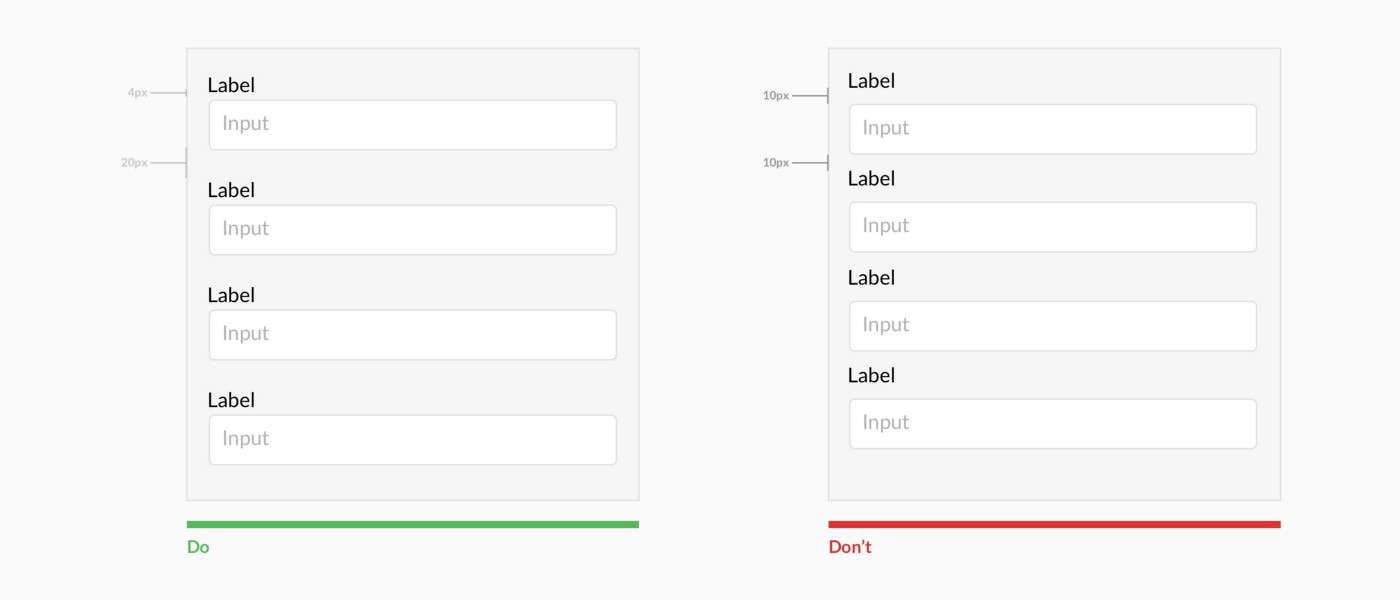
# Label 分组

将 label 和 input 紧紧靠在一起,并确保字段之间有足够的高度,这样用户就不会感到困惑。
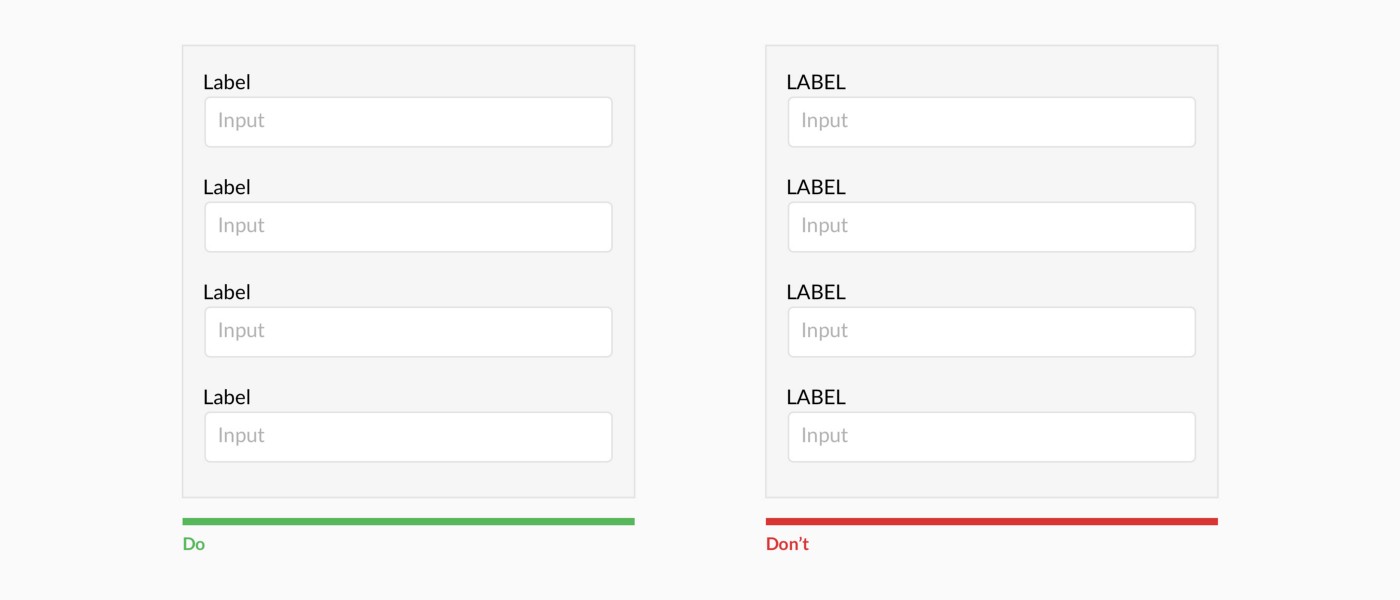
# 避免所有字母大写

单词中所有字母大写不利于阅读和浏览。
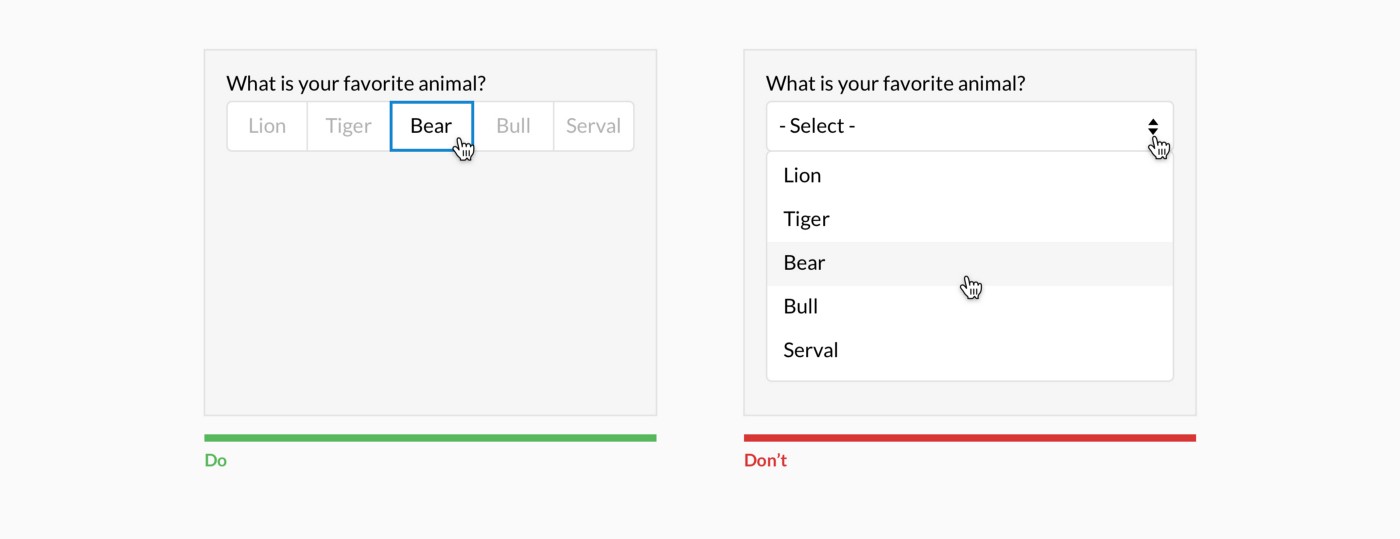
# 尽量展示所有选项

将选项放在选择器的下拉菜单中需要点击两次,并且会隐藏选项。如果有超过 5 个选项,请使用 select 选择器。如果有超过 25 个选项,在下拉菜单中加入上下文搜索。
# 避免将占位符作为 Label

通过使用占位符文本作为标签来节省空间是很有诱惑力的。这会导致很多可用性问题,Katie Sherwin 对此进行了总结 (opens new window)。
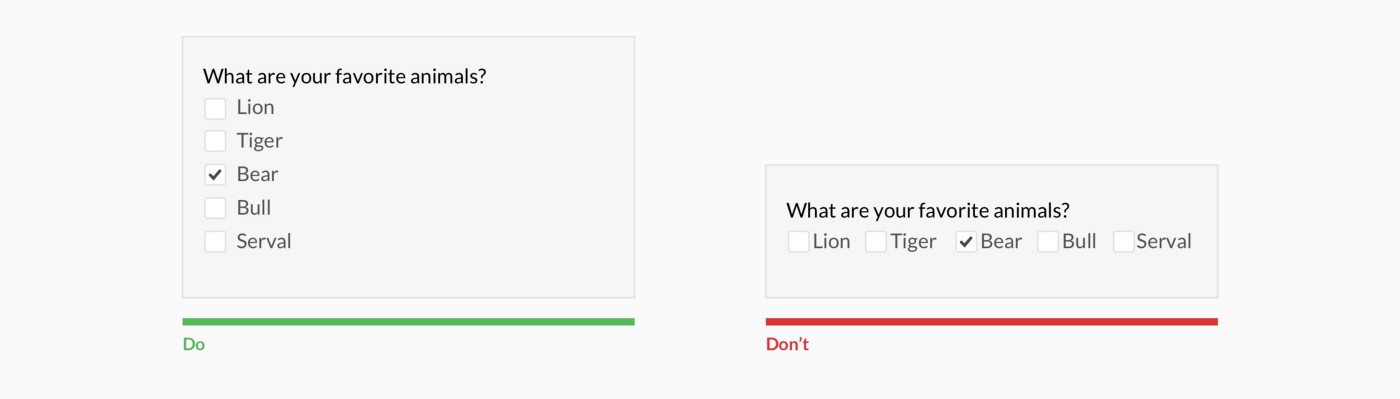
# 将 checkbox / radio 垂直布局

将 checkbox / radio 做垂直布局,更有利于用户浏览。
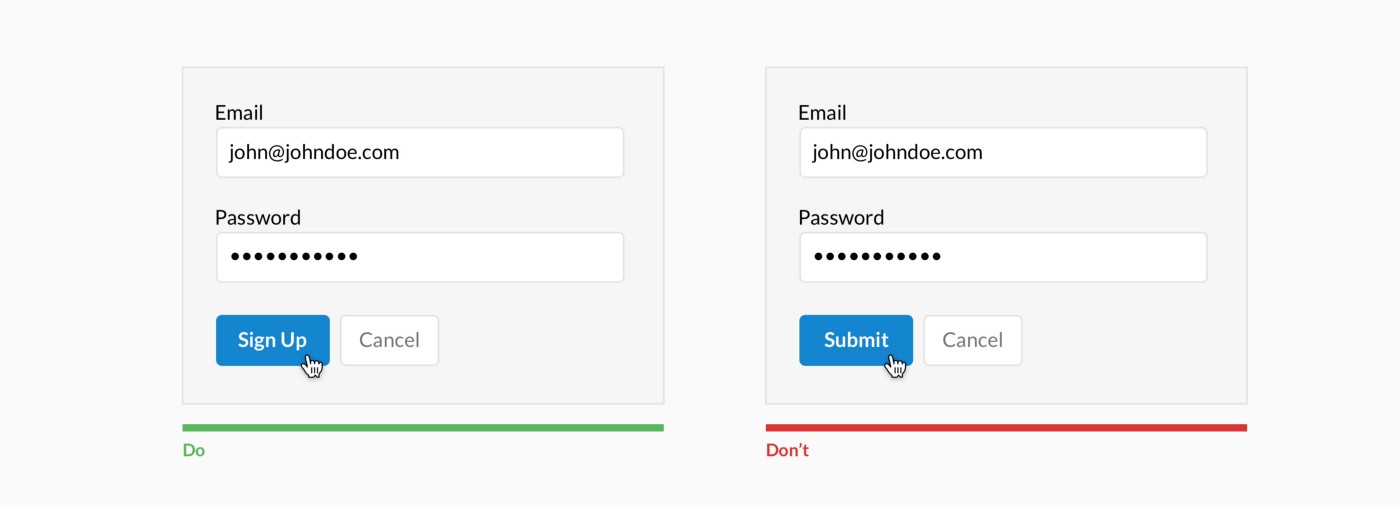
# 让 CTA 具有描述性
CTA: Call to action 行为召唤

Button 等行为召唤应描述清楚意图。
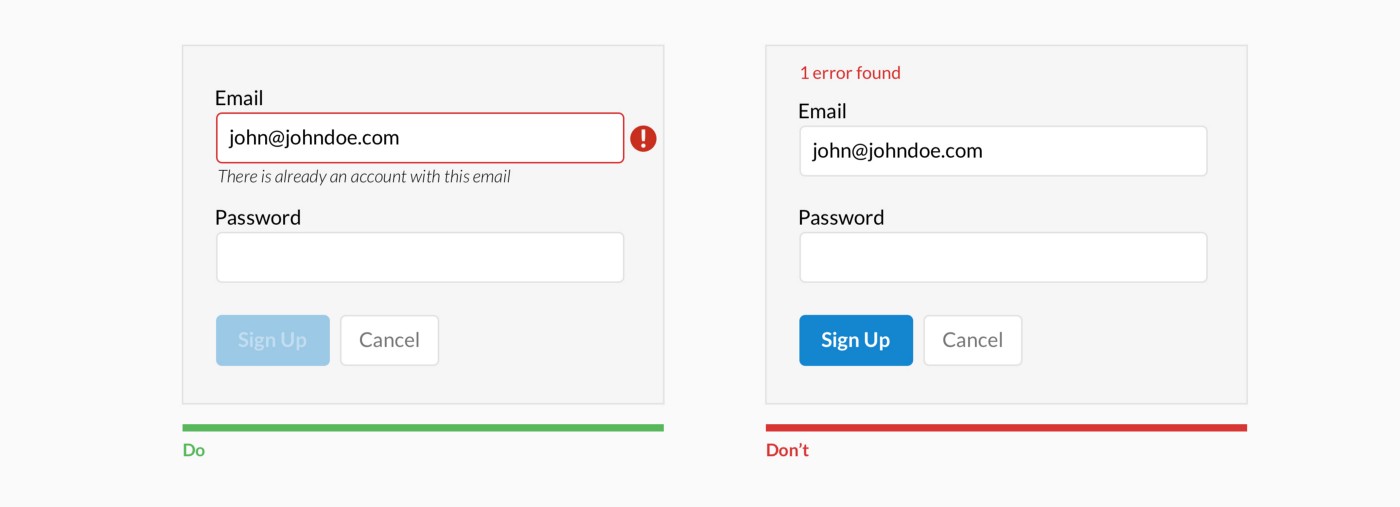
# 内联展示错误

向用户标示错误发生的位置,并做出说明。
# 完成输入后再进行字段验证

不要在用户输入时进行字段验证,除非对他们有帮助,比如在创建密码、用户名或有字符数的信息的情况下。
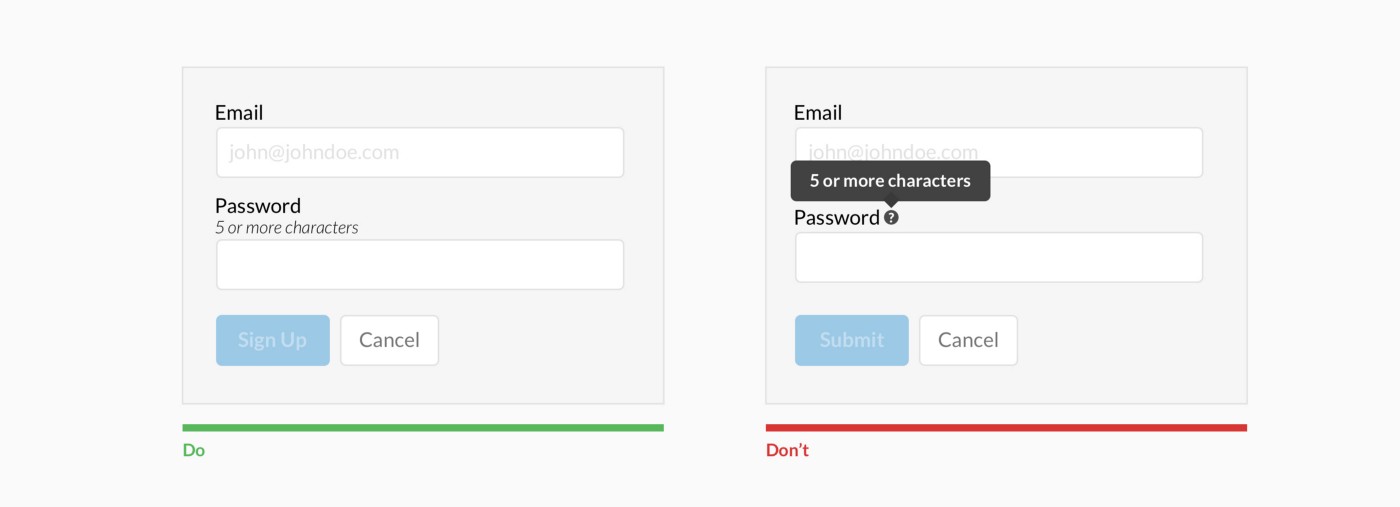
# 不要隐藏基本的帮助文本

尽可能地暴露基本的帮助文案。对于复杂的帮助文案,可以考虑在其聚焦状态下将其展示在输入框旁边。
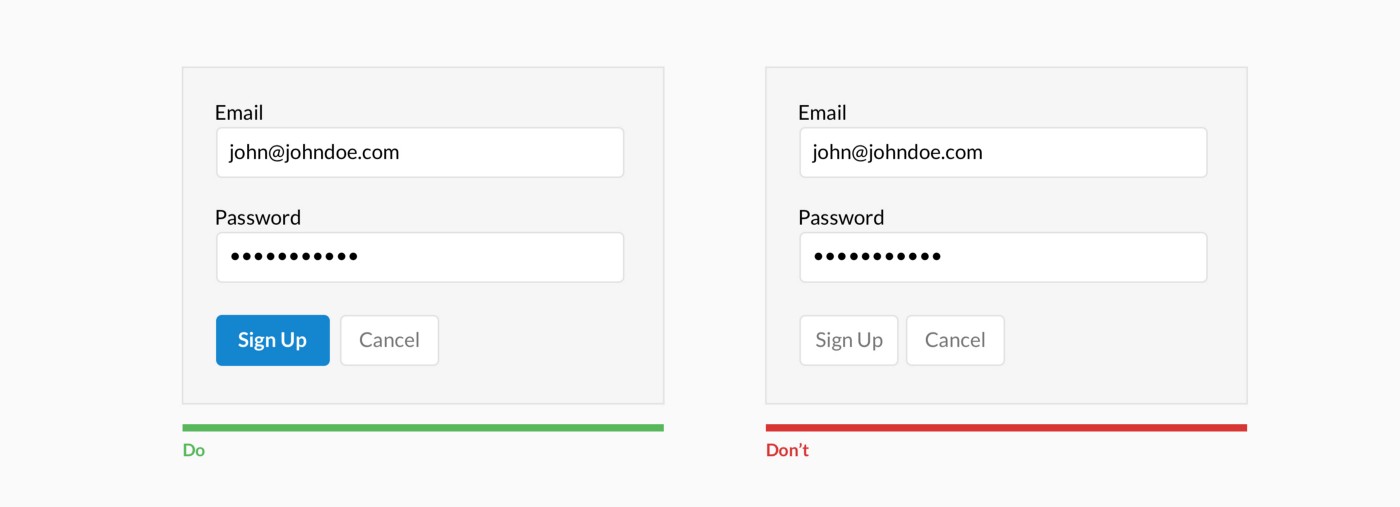
# 区分主/次操作

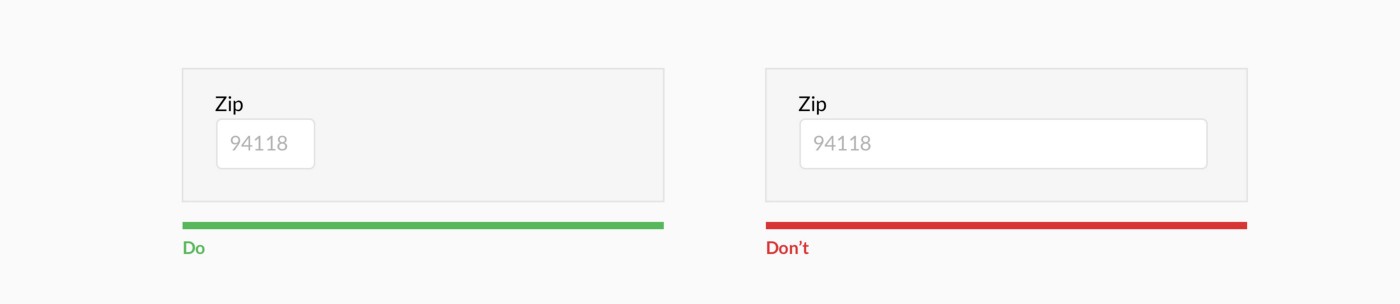
# 限制输入框宽度

输入框的宽度会影响用户最终输入的字符长度。对于像电话号码、邮政编码等有规定字符数的字段,可以采用这种方案。
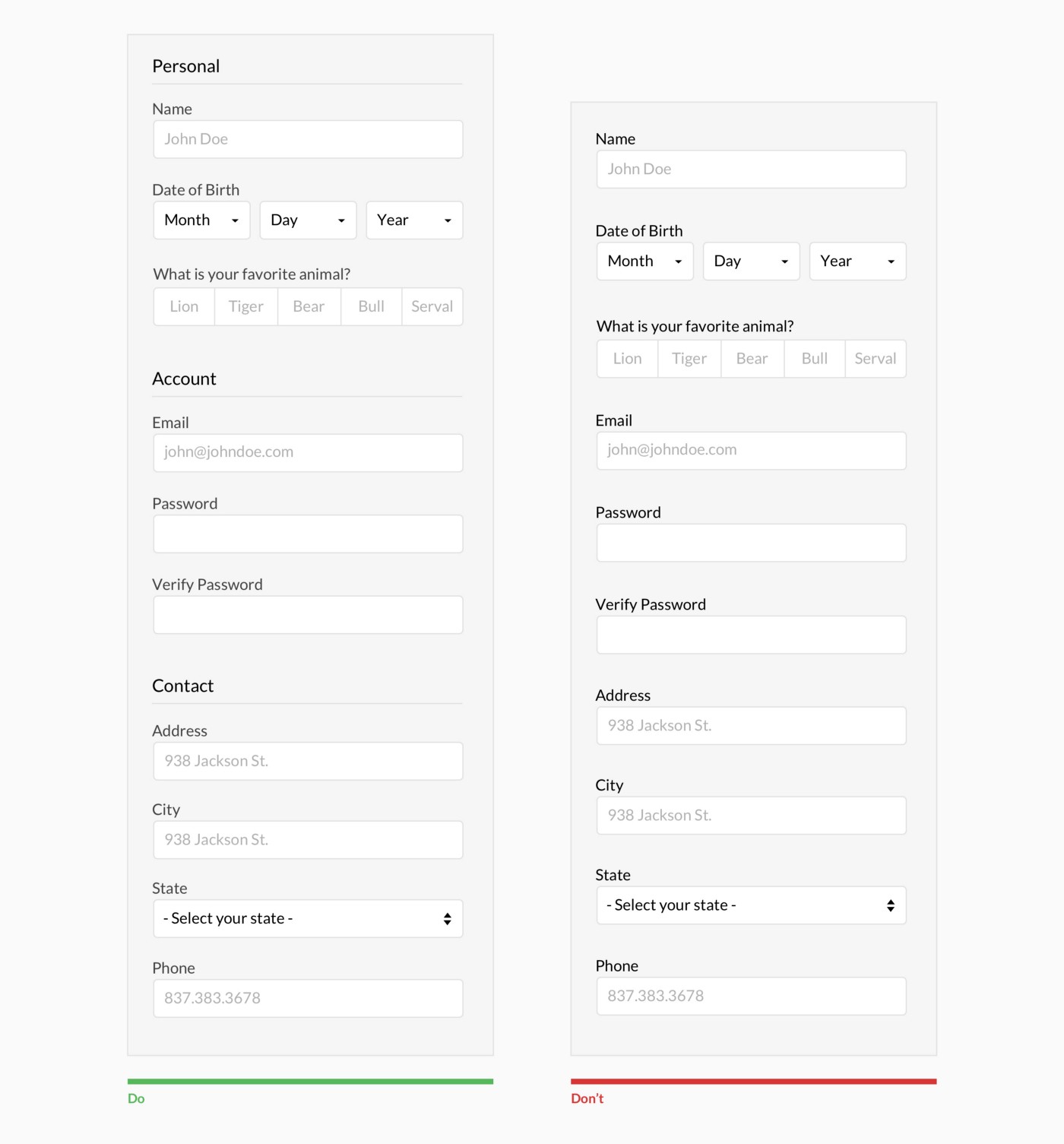
# 关联字段分组

用户是批量思考的,而冗长的表格会让人感觉到压抑。通过创建逻辑组,用户会更快地理解表格。
# 思考总结
数据输入越来越自动化。例如,移动和可穿戴设备在用户没有意识的情况下收集大量的数据,同时还可以利用社交、对话式用户界面、短信、电子邮件、语音、OCR、位置、指纹、生物识别等方式。
没有人会喜欢一个冗长的表单,尽量省略可选字段,这个问题是否可以推断,推迟,或完全排除。
每个人的时间都是有限的,一个表单想要让留住用户,需要尽量做到清晰、有趣、有对话,做到出人意料,引导用户逐步参与。如果设计得当,将提升表单的完成率。
